UI/UX 디자인 시 스타일 가이드를 만들면 디자인의 일관성을 유지하고 매번 속성을 지정하지 않아 작업시간을 단축할 수 있습니다. 스타일 가이드는 디자인에 사용 할 폰트와 컬러, 아이콘, 버튼 등 디자인 요소에 대한 스타일 정의 입니다.
스타일 가이드를 통해 팀 작업시 일관성 있는 디자인 작업을 할 수 있도록 유도하며 향 후 디자인 업데이트나 수정 시 디자인 통일성을 유지할 수 있도록 합니다. UI/UX 디자인시 스타일 가이드의 필수 요소와 피그마에서 스타일을 등록하는 방법을 알아봅니다.
스타일 가이드 요소
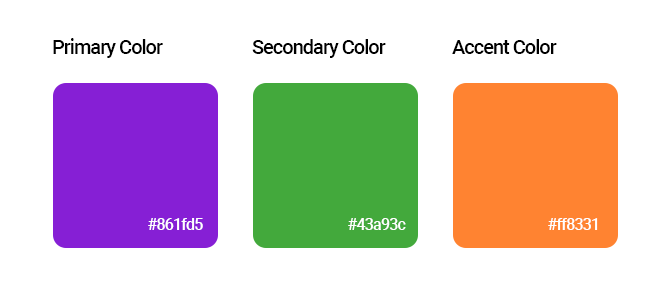
1. 컬러

Primary Color
Primary 컬러는 디자인에 사용된 주요 메인 색상입니다. UX/UI 디자인 산출물에서 가장 많이 사용되는 색입니다.
Secondary Color
Secondary 컬러는 주요색상이외에 보조적으로 사용되는 컬러입니다. 보조컬러이미로 주요색상인 Primary 컬러보다 많이 사용되면 안됩니다.
Accent Color
Accent 컬러는 UI 요소 중 강조를 하고 싶은 부분에 사용되는 포인트 컬러입니다. 디자인 화면에서 사용자와의 상호작용이 필요한 경우 사용합니다.
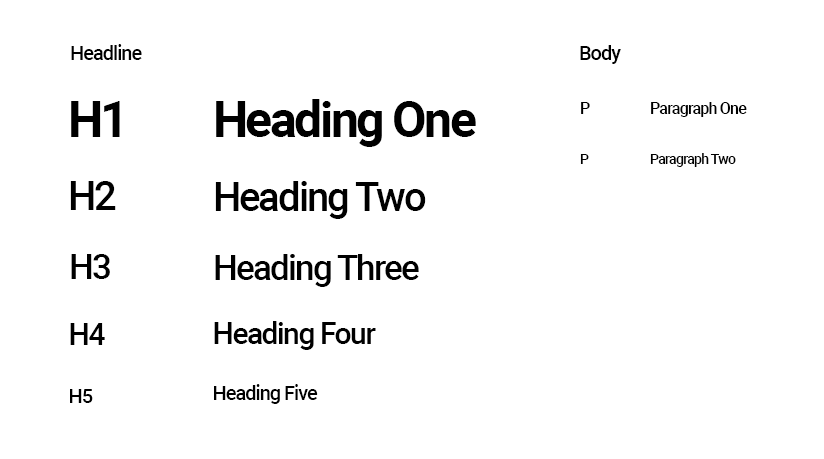
2. 텍스트

Headline
Headline은 UI 계층에 맞게 제목이 되는 텍스트의 스타일을 지정합니다. H1부터 H5, H6 정도로 사용합니다. H1~H3는 주요 콘텐츠에 H4~H6는 하위 콘텐츠에 적용합니다. 정해진 규칙은 아니니 화면에 따라 적절히 단계를 나누어 스타일을 부여합니다. 반응형의 경우 PC와 태블릿, 모바일 환경에 맞는 각각의 텍스트 스타일을 정의하여 등록합니다.
Body
본문에 사용하는 텍스트 스타일을 정의합니다. Headline 갯수보다 적게 사용하며 2~3개의 스타일로 지정합니다.
Button
화면에 사용되는 버튼의 스타일을 정의합니다. 버튼의 계층에 맞춰 Large, Nomal, Medium, Small 정도로 나눌 수 있습니다.
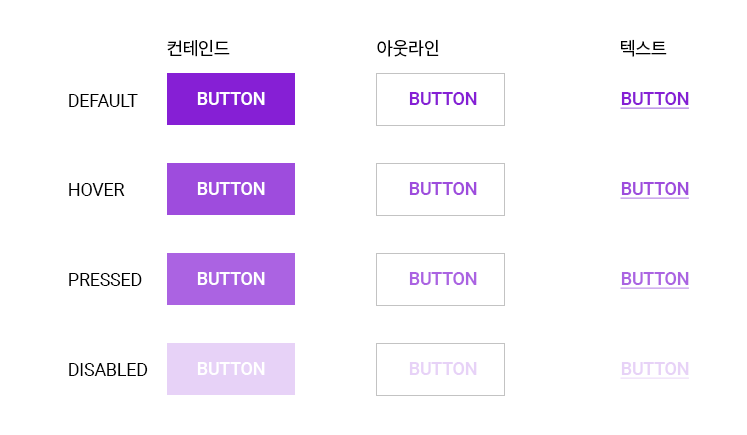
3. 버튼

디자인 스타일
앞서 말한 텍스트 이외의 버튼 디자인 스타일을 정의합니다. 컨테인드와 아웃라인, 텍스트, 토글 버튼 외 화면 설계에 따라 사용되는 버튼을 추가하여 등록합니다.
동작과 상태 값
버튼의 비활성화 된 상태의 상태 값에 대한 스타일 정의와 Default 이외의 사용자 동작에 따른 Hover, Pressed 에 대한 스타일 정의가 필요합니다. 일반적으로 버튼에 사용된 컬러의 투명도를 주어 사용합니다.
피그마에서 스타일 등록하기
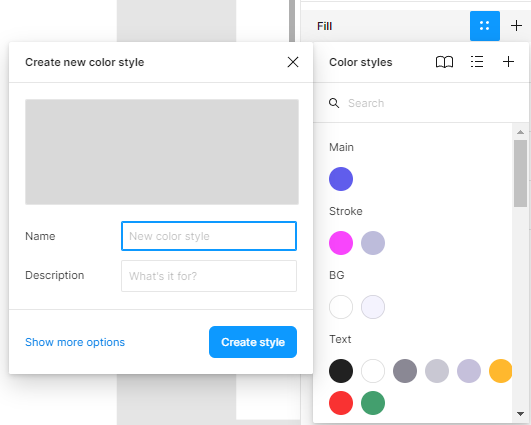
1. 컬러 스타일 등록

'Fill'패널에서 사용한 컬러의 스타일 아이콘을 누르고 '+' 아이콘을 눌러 컬러 스타일을 등록합니다. 각 컬러에 투명도가 적용된 컬러를 컬러 그룹으로 등록할 수 있습니다.
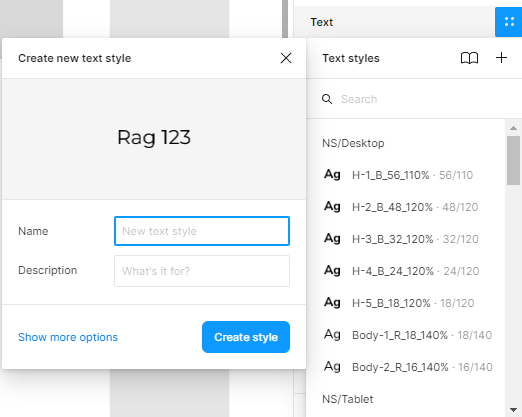
2. 텍스트 스타일 등록

컬러 스타일과 동일한 방법으로 텍스트 패널에서 스타일 아이콘을 누르고 '+' 아이콘을 눌러 텍스트 스타일을 등록합니다.
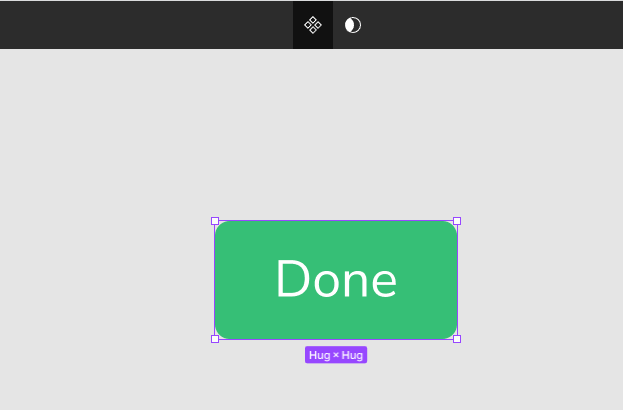
3. 버튼 컴포넌트 등록

버튼과 아이콘은 컴포넌트로 등록하여 재사용합니다. 버튼 생성 후 피그마 화면 상단의 컴포넌트 아이콘을 클릭하여 컴포넌트를 등록합니다.
'웹디자인' 카테고리의 다른 글
| 색상 심리를 알면 색상 설계가 쉬워집니다. (0) | 2023.05.08 |
|---|---|
| 피그마 스크롤시 프로토타입 메뉴 위치 고정하기 (0) | 2023.05.03 |
| 수정이 일상인 웹디자이너의 멘탈 관리하기 (1) | 2023.04.19 |
| 작업시간을 줄여주는 포토샵 필수 단축키 (0) | 2023.04.10 |
| UX/UI디자인 차이점 한 번에 이해하기 (0) | 2023.03.29 |




